サーチコンソールでCLS に関する問題0.25超(モバイル)が発生して、解決することができたので書いておきます。
(正しい解決方法かは不明ですので参考程度でお願いします)
きっかけ
サーチコンソール自体は、こまめにチェックしていたのですが
拡張は、たまにしかチェックしていなくて気が付いた時には2週間が経ってしまっていました。

こんなことは初めてで、2週間前のことなど憶えていませんでした。
調べたところ、下記ページにたどり着きました。
累積レイアウトシフト(CLS)は、ユーザーが予期しないレイアウトシフトを経験する頻度を定量化するのに役立つため、視覚的安定性を測定するための重要なユーザー中心のメトリックです。CLSが低いと、ページが快適であることがわかります 。
ページで何かが突然変化したときに、オンラインで記事を読んだことがありますか?警告なしに、テキストが移動し、場所を失いました。またはさらに悪いことに、リンクまたはボタンをタップしようとしていますが、指が着地する直前の瞬間(BOOM)にリンクが移動し、他の何かをクリックしてしまいます。
ほとんどの場合、これらの種類の経験は単に迷惑ですが、場合によっては、実際の被害を引き起こす可能性があります。
引用元: 累積レイアウトシフト(CLS)
なんとなく書いてあることは理解できたのですが、スマホでの操作時に書いてあるようなことはありませんでした。
しばらくスマホを操作していると、書いてあることとは違いましたが、これだろうなという現象に気が付きました。
だろうと思う現象は、目次をタップして見出しに飛んだ時にずれが生じました。
目次に移動しているときも動きがスムーズではなかったです。
(実際に現象が起こったのは違うサイトです)

画像の左側のように見出しが画面上部に移動するのが正常です。
画像右側は、ずれて下部に来てしまっています。
色々と試した結果、amazonの広告とYOUTUBEの埋め込み動画の読み込みが原因だったみたいです。
解決に使ったプラグイン
原因はamazonの広告とYOUTUBEの埋め込み動画の読み込みに時間がかかってしまっているようだったので、遅延読み込みのプラグインをインストールしました。
Lazy Load Optimize Images
Lazy Load Optimize Imagesというプラグインをインストールしました。
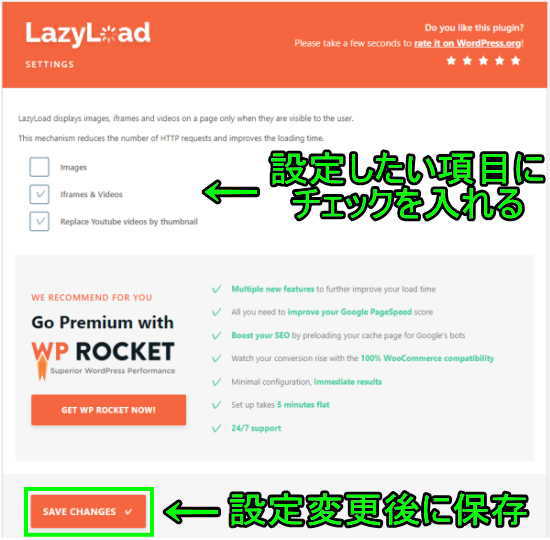
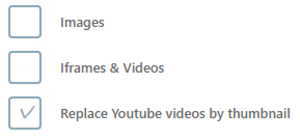
画像のように3か所にチェックを入れてスマホの操作をしたところ
先ほど起こっていた現象は解決されました。

サーチコンソールにも減少傾向があらわれてきました。

違うプラグインに変更
解決はしたのですが、その後も今回の現象について少し調べました。
調べた結果、遅延読み込みのプラグインを入れると画像がインデックスされなくなる場合があるという記事にたどり着き、a3 Lazy Loadというプラグインは画像がインデックスされなくならないように対応しているということなので、こちらのプラグインに変更しました。
a3 Lazy Load
a3 Lazy Loadを紹介するブログを参考に設定をしたところ、最初の状況に戻ってしまいました。
(目次をタップして見出しに飛んだ時にずれる)

サーチコンソールも増加傾向になりました。

Lazy Load Optimize Imagesに戻して設定変更
a3 Lazy Loadに変更したところ状況が悪化してしまったのでLazy Load Optimize Imagesで調整してみました。
操作はチェックを入れるだけなので簡単です。

Images
Imagesにチェックを入れると

img(画像)が遅延読み込みされるようになります。
![]()
ページをスクロールしていって画像の位置に来ると読み込みが始まり、画像が表示されます。
容量の大きい画像は表示されるまで時間がかかります。その間の画面は白い状態です。
Iframes & Videos
Iframes & Videosにチェックを入れると

Iframes(amazon広告やYOUTUBEなど)が遅延読み込みされるようになります。

ページをスクロールしていって画像や動画(Iframes)の位置に来ると読み込みが始まり、画像や動画(Iframes)が表示されます。
容量の大きい画像や動画は表示されるまで時間がかかります。その間の画面は白い状態です。
Replace Youtube videos by thumbnail
Replace Youtube videos by thumbnailにチェックを入れると

YOUTUBEの設定されているサムネイル画像が表示され、表示された画像をクリックすると動画の読み込みが始まり再生されます。
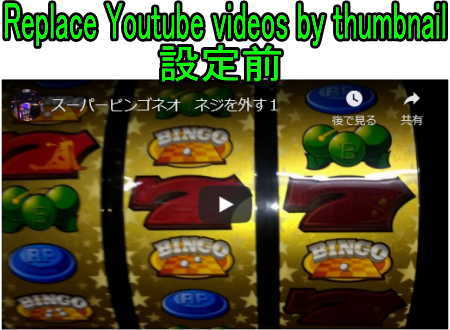
Replace Youtube videos by thumbnailをチェックする前とチェックした後の違いです。


大して変わりはないですが、見慣れている人には違和感がありますよね。
ここだけ見るとチェックを入れない方がと思いますが
サムネイルは画像なので表示されるまでの時間が早いです。
動画の内容や見る人の環境などの影響があるので何とも言えませんが
チェックしなかった場合、動画が表示されるまで画面は白い状態なので
気が付かずにスルーされたり離脱の原因になる可能性があるのではないかと思います。
(自分はiPhone6なのでいい環境ではないというのもありますが、1~2秒かかります)
注意事項
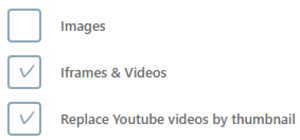
Replace Youtube videos by thumbnailの注意事項は画像のように
Iframes & Videosにチェックを入れて
Replace Youtube videos by thumbnailをチェックするかしないか判断をします。

Replace Youtube videos by thumbnailだけチェックを入れてもサムネイルの表示はされませんでした。
Iframes & Videosのオプション設定みたいなものだと思った方がいいですね。
最終的な設定
画像はそんなに使用していなかったのと、広告と動画を貼るまでは問題なかったので今回はimagesにチェックを入れずに設定しようと思います。
(インデックスされなくなるのを回避)

最後に
不良が発生したときは一気に件数が増えたのに減るときは数件ずつなので、これ以上設定は、いじらずに取り合えず0に近づけてみます。
今回使用したLazy Load Optimize Imagesも使用断念をしたa3 Lazy Loadも、もっと細かいか設定ができるので
チェックを入れるだけの設定よりも良くなるかと思います。
そのほかにもプラグインを使わずに直接記述する方法もあるみたいなので、ぜひ検討してみてください。
また何かあったら追記しようと思います。